绳结看似简单的元素,但也可以很好的用在设计上,比如作为海报元素,做为logo设计的绳结元素等等,只要会运用,效果是很好看的,来今天我们学学illustrator如何设计绳结。
绳结的应用:

要问这个绳结有啥作用,我们首先看下面两个图形。

这两个图形虽然比较简洁,但我觉得有些单薄,试着给它们加个圆形外框看看。

嗯~有点儿意思了,再换成绳结看看效果。

嚯~经过对比,能明显感觉加上绳结之后的图形更加饱满厚重,形式感也更强,最主要的是,有一股“和风”油然而生!
没错,这个绳结学名叫“钵卷”,起源于日本,历史很悠久。钵卷的打法有很多种,下图展示的这种叫做“结上钵卷”,感兴趣的小伙伴可以在网上了解一下。


图片来源:知乎@艾菲趣日本
因此,在做logo设计时,如果你想让图形更加饱满,和风味道更浓,加入绳结作为装饰外框是个非常不错的选择。
圆规正转,接下来我就教大家如何打绳结。
第一步,做基本形。
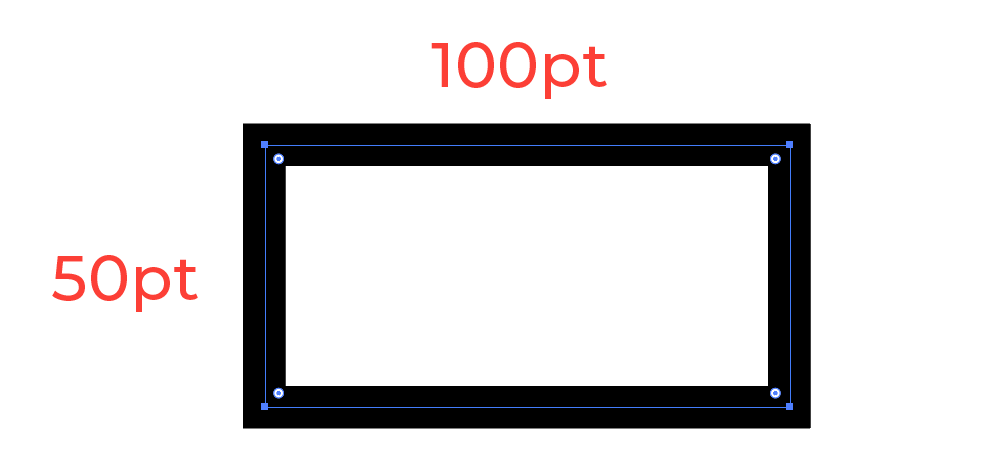
①画一个描边矩形,宽高比为2:1,我这里设定的数值为100*50pt,描边宽度为8pt,如下:

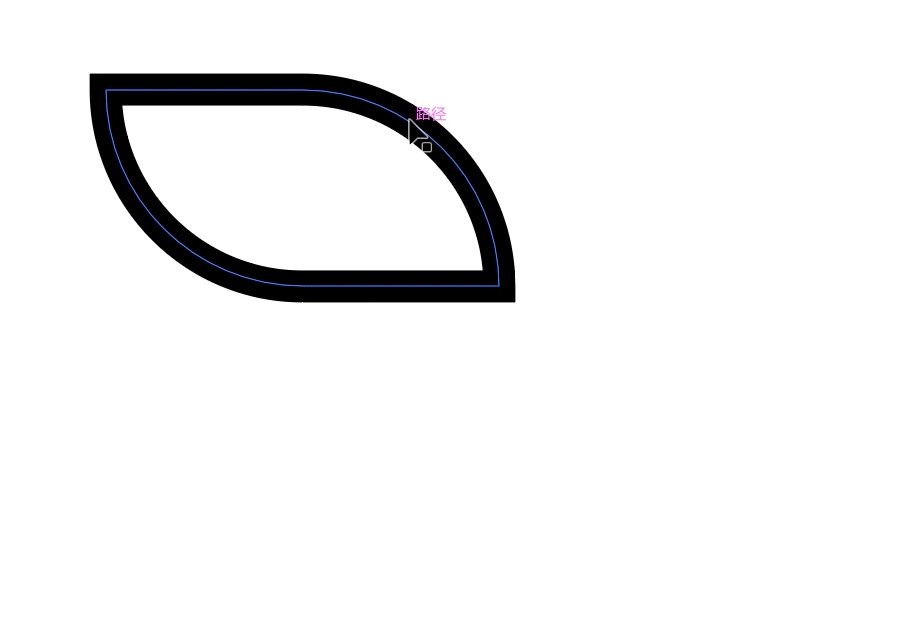
同时选中右上和左下的锚点拉圆角,拉满为止,如下:

接下来这一步是本文的重点!一定要看仔细!
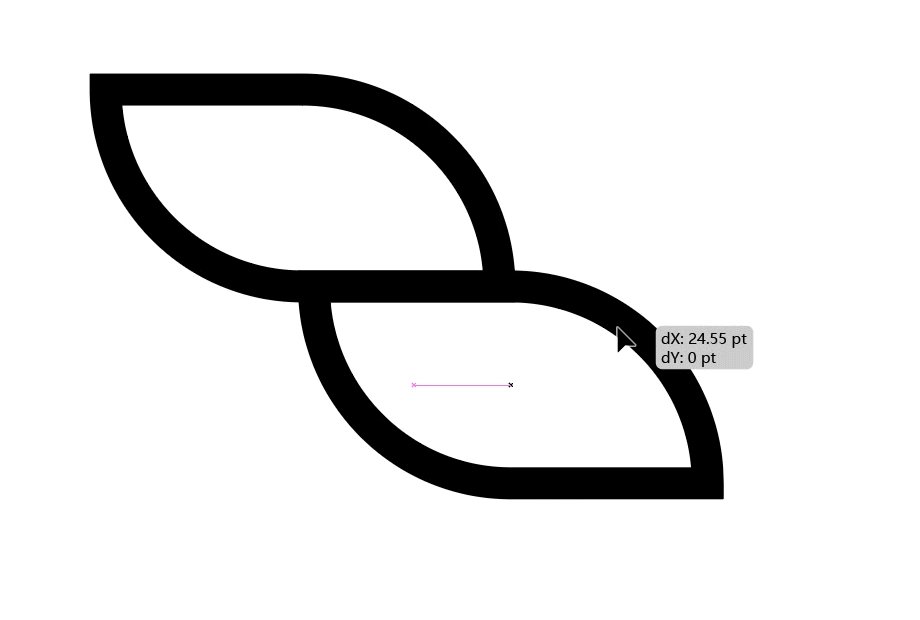
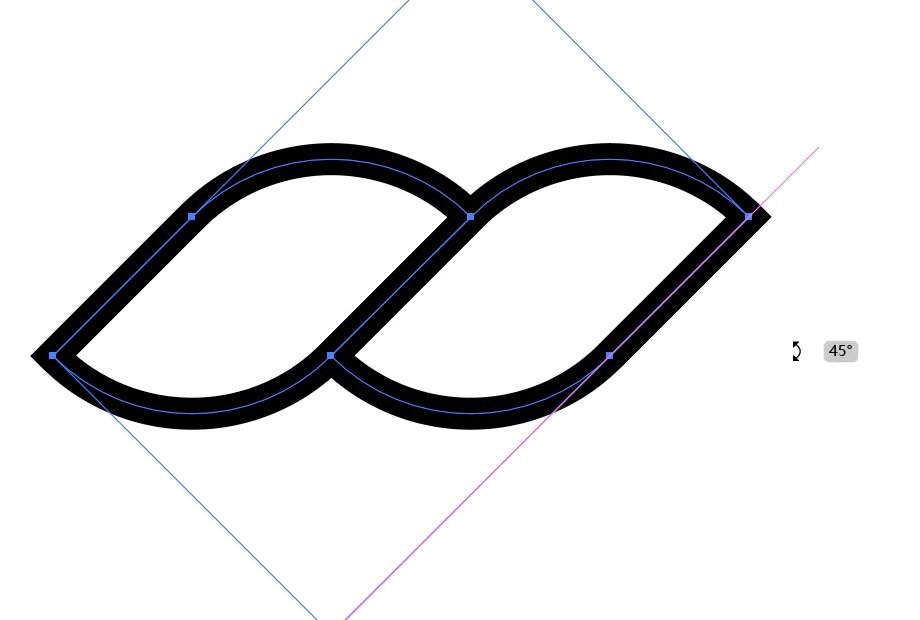
②按住alt键,向右下方复制一个出来,并整体逆时针旋转45°,操作过程中记得打开智能参考线(ctrl+U)方便对齐,位置要严格按照下面的动图。

看下轮廓图的位置关系。

只有这样摆放,倾斜45°之后才能确保两个图形的顶边是在一条直线上,如下:

③选中左侧的绳结,以其中心点所在的垂直线为右边界,画一个矩形(能盖住边界左侧的绳结部分即可),右侧同理。动图如下:

对绳结部分执行对象–扩展命令,将描边变成填充,两侧的矩形也改为填充(shift+X),如下:

用形状生成器工具(shift+M)按住alt键删掉矩形覆盖的绳结部分,保留的部分记得合并一下。如下:

第二步,做图案画笔。
按F5打开画笔窗口,将上面得到的基本形拖到窗口内,创建图案画笔,设置如下:

至此图案画笔创建完毕,我们接下来就可以随意玩耍了。

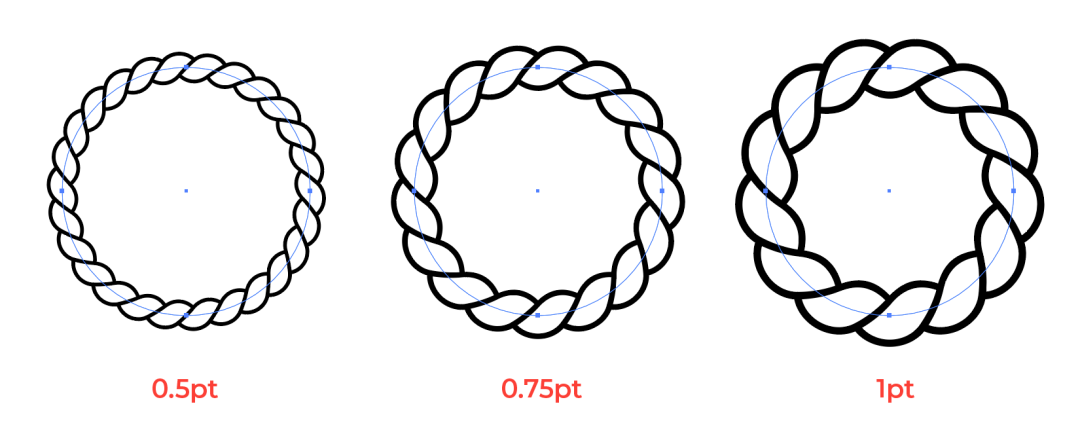
画一个路径圆,点击设置好的图案画笔,就可以直接套用这个绳结了。在圆尺寸不变的情况下,依据描边粗细的不同,绳结大小和数量也会有变化,如下:

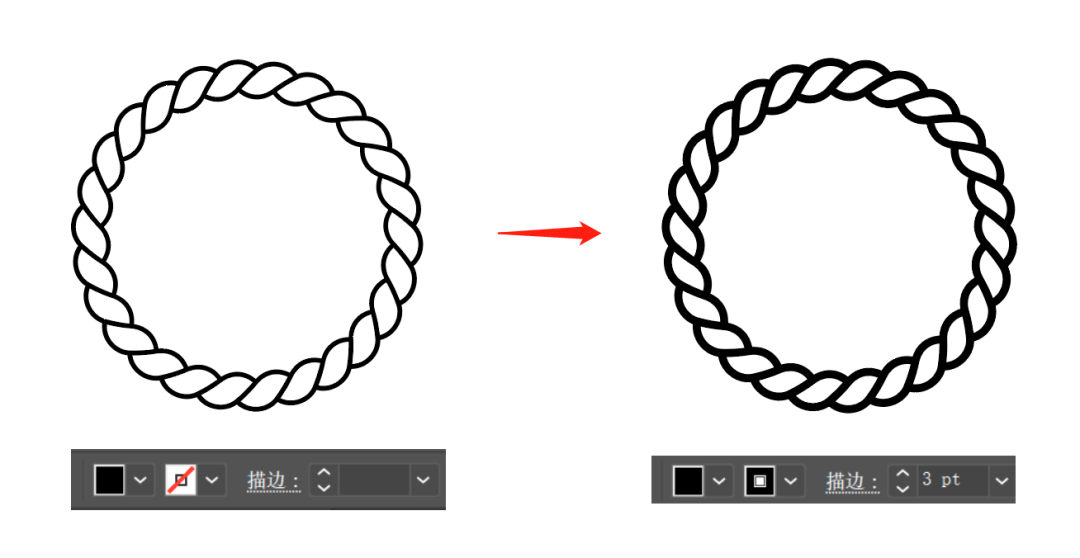
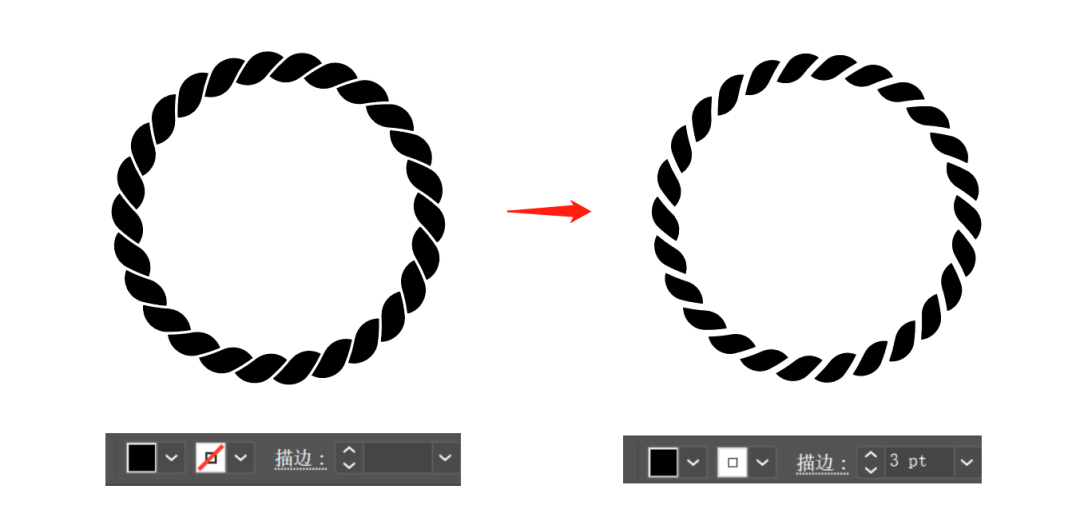
如果觉得绳结的线条太细,也不用重新定义画笔,直接对描边执行对象–扩展外观,变成填充之后再重新添加描边即可,如下:

需要注意的就是,添加描边后记得将描边的边角改为圆角连接,如下:

否则将绳结放大后会看到一些小的锯齿,如下:

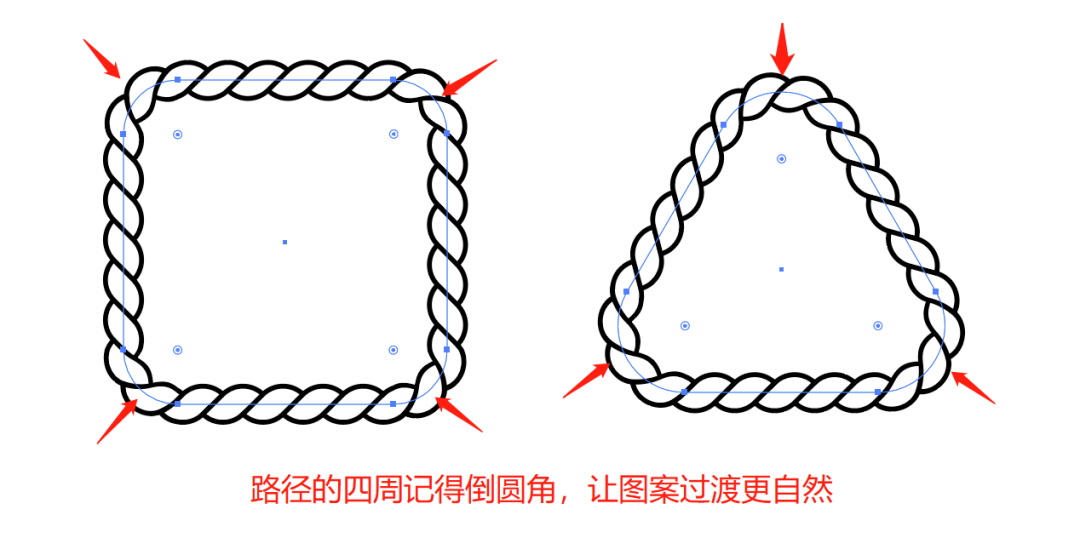
既然是图案画笔,那么我们不光可以做圆形,三角形、正方形也都可以套用,非常方便!

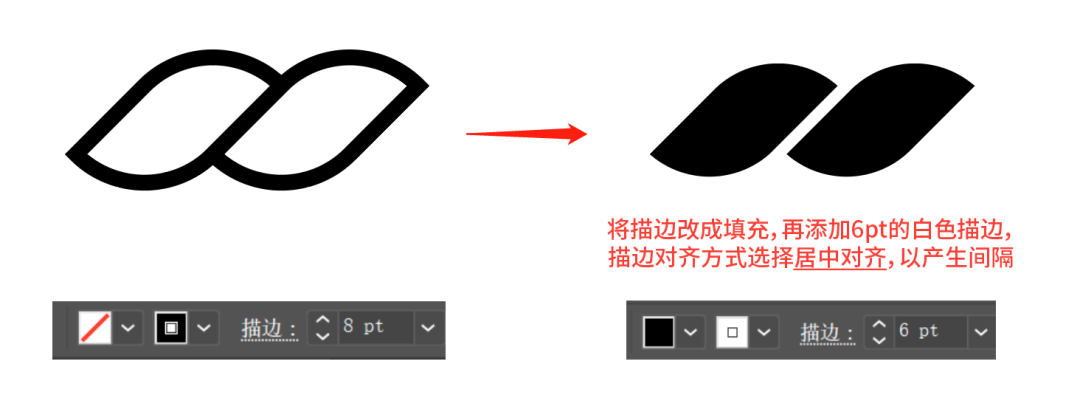
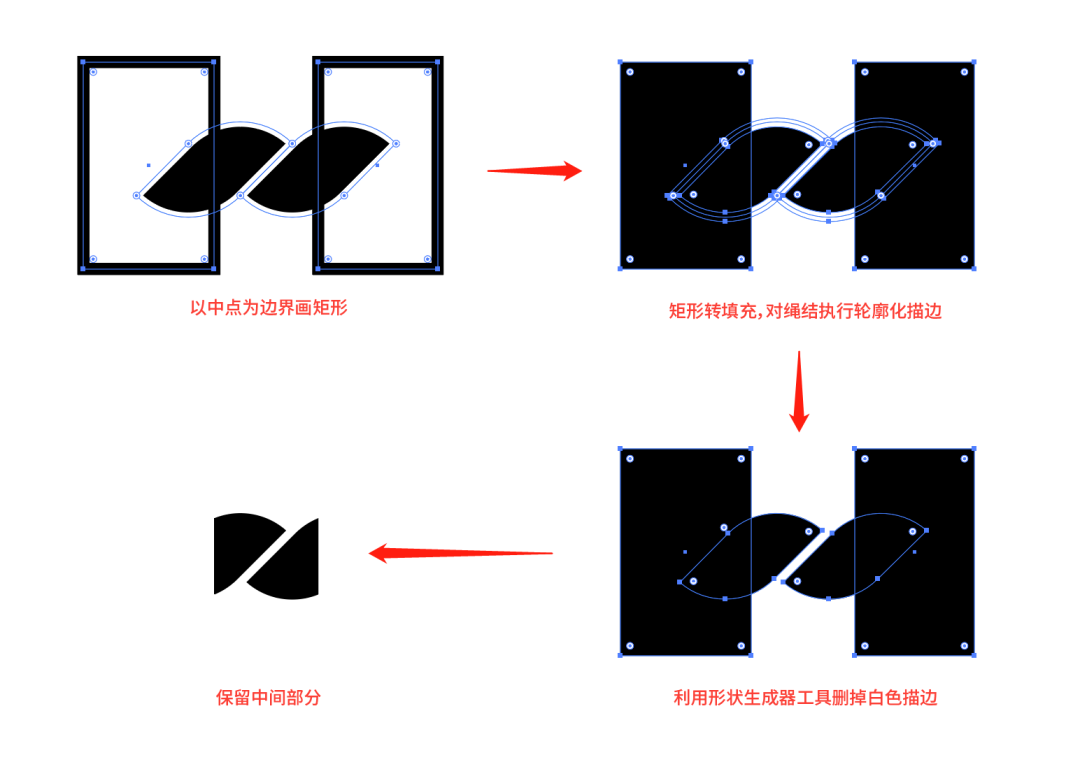
实心的绳结也是同理,我们从第一步的第②小步开始,做如下操作。

剩下的步骤。

如果觉得缝隙不够,也是先扩展,再加描边,这里不再赘述。

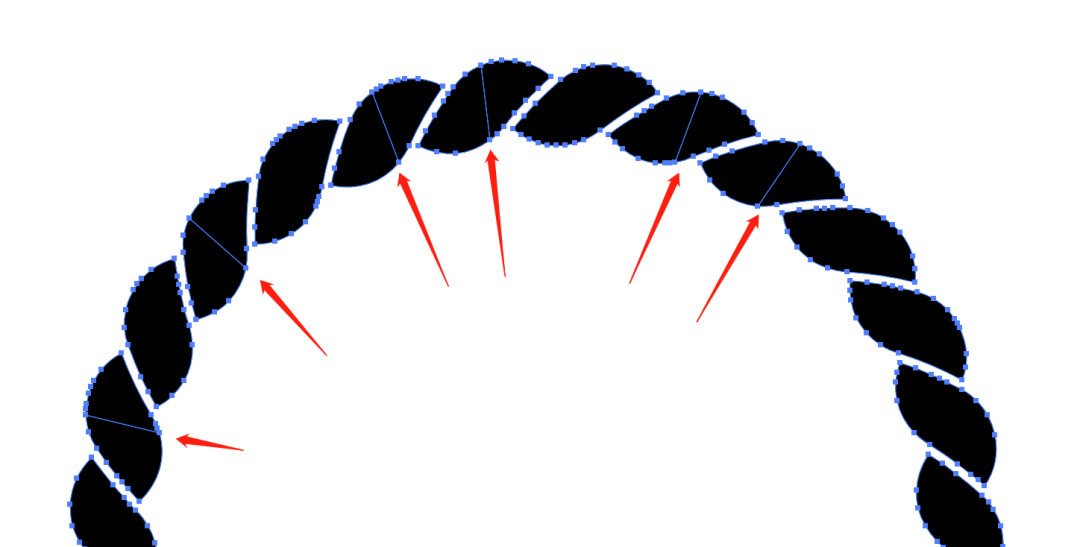
如果扩展后发现图形有没有合并的地方,如下:

可以通过手动添加锚点+合并的方式进行优化,看下动图操作。

关于绳结的画法,其实网上已经有很多了,我相信大家也或多或少看过,不过步骤大都是先随便画个矩形,倾斜45°之后再去复制,以上都没问题哈~但接下来面临的就是对齐,需要切换到轮廓视图(ctrl+Y),再放大去手动肉眼对齐。看似对齐的图形,放大后观察也难免会出现误差,如下:

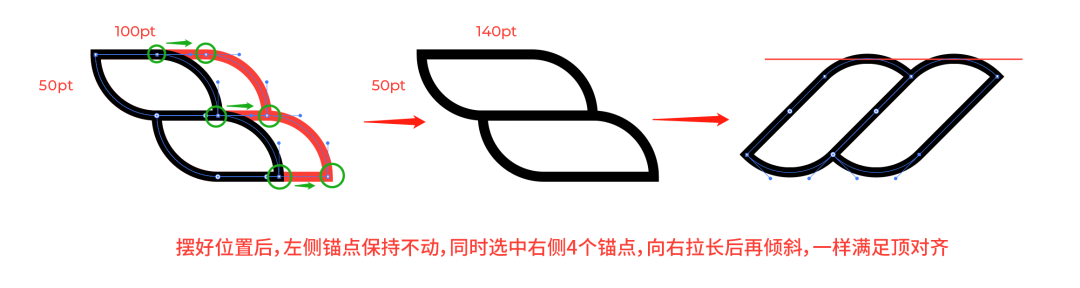
我这个方法就相对保险一些,直接跳过可能出现误差的对齐步骤,而且肯定是物理对齐的!如果你觉得绳结不够长也可以在原来的基础上继续加长,之后再倾斜,如下:

当然了,如果你AI里装了对齐插件,当我没说,哈哈哈哈~
好啦,关于画绳结的小技巧就讲到这里,希望大家都能动手尝试一下鸭~












