本代码来自泽客大佬的分享。很喜欢这个代码,分享出来大家研究学习。
源地址:https://www.283sy.com/top/
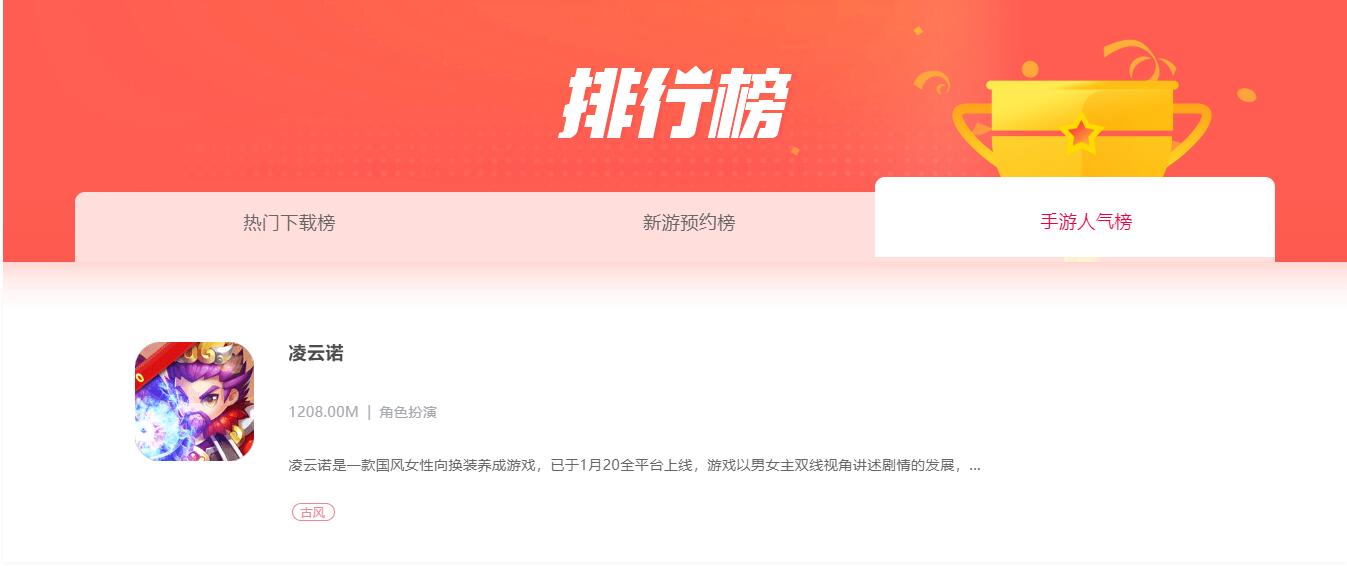
效果展示

/*排行*/
/* 所在位置 */
.local {width: 100%;line-height: 53px;font-size: 12px;color: #aeaeae;position: absolute;z-index: 9;}
.local i { width: 18px; height: 14px; display: inline-block; background-position: -38px -72px;}
.local a {color: #aeaeae;}
.local span { display: inline-block; padding-left: 10px; padding-top: 2px; }
/* 排行榜 */
.rankbg{height: 320px;background: url(https://www.283sy.com/wp-content/themes/youtab/static/images/rankbg.png) no-repeat;background-position: top center;}
.ranknav{width: 1200px;margin: auto;position: relative;top: 194px;z-index: 1;height: 70px;border-radius: 10px 10px 0 0;background-color: rgba(255,255,255,0.8);*zoom: 1;}
.ranknav a{float: right;display:block;height: 100%;font-size: 18px;color: #666;width: 400px;height: 70px;line-height: 70px;text-align: center;position: relative;top: -5px;}
.ranknav a.current{color: #ec003e;height:80px;background-color: #fff;line-height: 88px;position: relative;top: -15px;z-index: 2;border-radius: 10px 10px 0 0;}
.ranknav a span{ position: absolute; right: -4px; font-size: 20px; color: #d6cdcc; }
.ranknav a.current span { display: none; }
.ranknav i{width: 24px;height: 30px;display: inline-block;position: relative;}
.ranknav a:nth-child(1) i{background-position: 0 -670px;top: 7px;left: -10px;}
.ranknav a:nth-child(2) i{background-position: -26px -670px;width: 30px;top: 7px;left: -10px;}
.ranknav a:nth-child(3) i{background-position: -62px -670px;width: 30px;top: 7px;left: -10px;}
.ranknav .current:nth-child(1) i{background-position: 0 -702px;}
.ranknav .current:nth-child(2) i{background-position: -26px -702px;}
.ranknav .current:nth-child(3) i{background-position: -62px -702px;}
.ranknav a:hover{color: #ec003e;}
.ranknav a:nth-child(1):hover i{background-position: 0 -702px;}
.ranknav a:nth-child(2):hover i{background-position: -26px -702px;}
.ranknav a:nth-child(3):hover i{background-position: -62px -702px;}
.rankBox { box-shadow: 0.5px 0.86px 6px 0 rgba(0, 0, 0, .06);margin-top: -56px;padding-top: 21px;}
.rankList{width: 1200px;margin: auto;position: relative;top: -40px;}
.ranklist{background: #fff;padding-bottom: 20px;}
.ranklist li{overflow: hidden;padding: 0 35px;}
.ranklist li:hover{background: #f9f9f9;}
.ranklist li:hover .name{color: #ec003e !important;}
.ranklist li:hover .dload i{ background-position: -261px -740px;}
.ranklist li:nth-last-child(1) a{border-bottom: none;}
.ranklist li a { display: block;border-bottom: 1px solid #e6e6e6;width: 1130px;height: 119px;padding: 32px 0 36px;}
.ranklist i{width: 48px;height: 60px;display: inline-block;float: left;position: relative;}
.ranklist i em{font-size: 16px;color: #999;position: absolute;top: 11px;left: 16px;}
.ranklist .list1{margin: 28px 28px 31px 21px;background-position: 0 -740px;}
.ranklist .list2{margin: 28px 28px 31px 21px;background-position: -53px -740px;}
.ranklist .list3{margin: 28px 28px 31px 21px;background-position: -106px -740px;}
.ranklist .list{width: 42px;height: 42px;margin: 36px 32px 31px 24px;background-position: -159px -740px;}
.ranklist li img{width: 119px;height: 119px;display: inline-block;float: left;border-radius: 14px;}
.ranklist li .info{float: left;margin-left: 35px;width: 700px;}
.ranklist li .info .name{font-size: 18px;line-height: 20px;font-weight: 600;color: #4b4b4b;max-width: 700px;white-space: nowrap;overflow: hidden;}
.ranklist li .info p:nth-child(2){line-height: 36px;}
.ranklist li .info p:nth-child(2) em{margin: 0 8px;font-size: 14px;color: #a5a8b1;}
.ranklist li .info p:nth-child(2) span{font-size: 14px;color: #a5a8b1;}
.ranklist li .info p:nth-last-child(2){font-size: 14px;line-height: 16px; color: #666;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}
.ranklist li .info p:nth-last-child(1){font-size: 12px;margin-top: 29px;}
.ranklist li .info p:nth-last-child(1) span{border: 1px solid;line-height: 20px;text-align: center;padding: 0 8px;border-radius: 14px;margin:0 3px;}
.ranklist li .info p:nth-last-child(1) span:nth-child(1){border-color: #ef8692;color: #ef8692;}
.ranklist li .info p:nth-last-child(1) span:nth-child(2){border-color: #f4a76d;color: #f4a76d;}
.ranklist li .info p:nth-last-child(1) span:nth-child(3){border-color: #4fb3ff;color: #4fb3ff;}
.ranklist li .info p:nth-last-child(1) span:nth-child(4){border-color: #93d877;color: #93d877;}
.dload{float: left;}
.dload i{width: 56px;height: 56px;display: inline-block;background-position: -205px -740px;margin: 35px 42px 28px 72px;}
<div class="rankbg">
<div class="ranknav clearfix" btn="btn" data-target="#a1">
<a class="current" data-index="0"><i class="icon"></i>手游人气榜 </a>
<a data-index="1"><i class="icon"></i>新游预约榜 </a>
<a data-index="2"><i class="icon"></i>热门下载榜 </a>
</div>
</div>
<div class="w1200">
<div class="rankBox" id="a1">
<ul class="ranklist">
<li>
<a href="https://www.rytheme.com/">
<i class="icon list1"></i>
<img src="https://www.283sy.com/wp-content/uploads/2021/12/66ecf086206922db668cfb0f2fe1c52d.gif" alt="凌云诺">
<div class="info">
<p class="name">凌云诺</p>
<p><span>1208.00M</span><em>|</em><span>角色扮演</span></p>
<p>凌云诺是一款国风女性向换装养成游戏,已于1月20全平台上线,游戏以男女主双线视角讲述剧情的发展,你将会在这里邂逅许多的性格各异的角色,并与他们开启一段全新的故事。</p>
<p><span>古风</span></p>
</div>
<div class="dload">
<i class="icon"></i>
</div>
</a>
</li>
</ul>
<ul class="ranklist" style="display:none;">
<li>
<a href="https://www.rytheme.com/">
<i class="icon list1"></i>
<img src="https://www.283sy.com/wp-content/uploads/2021/12/66ecf086206922db668cfb0f2fe1c52d.gif" alt="凌云诺">
<div class="info">
<p class="name">水水水水水水水水水水水水所所所</p>
<p><span>1208.00M</span><em>|</em><span>角色扮演</span></p>
<p>凌云诺是一款国风女性向换装养成游戏,已于1月20全平台上线,游戏以男女主双线视角讲述剧情的发展,你将会在这里邂逅许多的性格各异的角色,并与他们开启一段全新的故事。</p>
<p><span>古风</span></p>
</div>
<div class="dload">
<i class="icon"></i>
</div>
</a>
</li>
</ul>
<ul class="ranklist" style="display:none;">
<li>
<a href="https://www.rytheme.com/">
<i class="icon list1"></i>
<img src="https://www.283sy.com/wp-content/uploads/2021/12/66ecf086206922db668cfb0f2fe1c52d.gif" alt="凌云诺">
<div class="info">
<p class="name">哈哈哈哈哈哈哈哈哈或</p>
<p><span>1208.00M</span><em>|</em><span>角色扮演</span></p>
<p>凌云诺是一款国风女性向换装养成游戏,已于1月20全平台上线,游戏以男女主双线视角讲述剧情的发展,你将会在这里邂逅许多的性格各异的角色,并与他们开启一段全新的故事。</p>
<p><span>古风</span></p>
</div>
<div class="dload">
<i class="icon"></i>
</div>
</a>
</li>
</ul>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script>
// $("[btn='btn']").children().click(function() {
// // console.log($(this))
// $(this).addClass('current').siblings().removeClass('current')
// // console.log($(this).index())
// var $index = $(this).index()
// var $Id = $(this).parent().data('target')
// console.log($Id)
// $($Id).children().eq($index).show().siblings().hide()
// })
// 封装
$.fn.$btnId = function() {
console.log("调用函数、、、")
$(this).children().click(function() {
$(this).addClass('current').siblings().removeClass('current')
// console.log($(this).index())
var $index = $(this).index()
var $Id = $(this).parent().data('target')
// console.log($Id)
$($Id).children().eq($index).show().siblings().hide()
})
}
$("[btn='btn']").$btnId()
</script>声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。













